Quelles sont les étapes d’une refonte de site web ?

La refonte d’un site internet est conseillée tous les 3 ans pour le maintenir à jour d’un point de vue technique et esthétique. Une refonte de site internet peut être partielle et ne concerner que la partie technique ou ergonomique, mais il est très fréquent que la refonte soit envisagée globalement pour donner une impulsion nouvelle à votre site internet. Mais par où commencer ? Le chantier peut-être laborieux, c’est pourquoi il est important d’en anticiper toutes les étapes. De l’audit du site existant à la mise en production de sa nouvelle version, découvrez les 9 étapes d’une refonte de site internet.
Refaire son site web, quelles étapes suivre ?
Sommaire :
- Audit et objectifs
- Travailler le SEO en amont
- Les wireframes et maquettes
- Design
- Développement et intégration
- Redirections
- Recettage et tests utilisateurs
- Mise en production
- Suivi, maintenance, hébergement

1 ) Audit de l’existant et objectifs du nouveau site web
Avant toute chose, il faut étudier votre site actuel à différents niveaux : performances techniques, ergonomie et design, performances SEO et référencement, parcours utilisateur, structure de l’information, étude des contenus, étude de la concurrence, etc. Cela vous permettra de cibler les axes d’amélioration et de définir les objectifs de la refonte.
2) Analyse SEO en amont de la refonte
Travailler le référencement à cette étape de la refonte est une bonne pratique. Intégrer le référencement en parallèle de la conception de votre site vous permettra d’optimiser son futur référencement ! Etudiez les mots-clés et les performances de votre site actuel, consultez les sites concurrents, ciblez les opportunités sémantiques…
Cela peut aussi vous aider à travailler l’architecture de votre site, en y intégrant de nouvelles pages stratégiques ! Pour travailler votre stratégie SEO, n’hésitez pas à vous rapprocher d’agences spécialisées ou à faire appel à votre agence web.
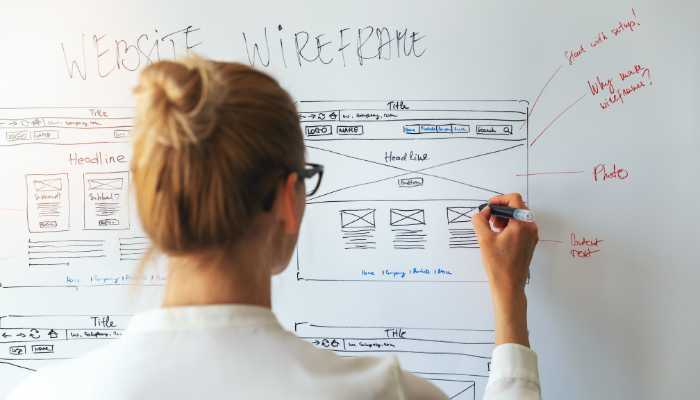
3) Création des wireframes et maquettes
Après avoir établi vos objectifs, vous pouvez matérialiser ces derniers avec des Wireframes. Ces maquettes, ne contenant pas de visuels, permettent de définir la structure et les composants des pages souhaitées. Cela permet également de définir l’architecture d’informations et la manière dont les pages communiqueront entre elles. l’audit préalable de votre site actuel et l’analyse SEO vous aiguillerons sur les zones à conserver, à revisiter ou à supprimer.
De plus, les wireframes présentent l’avantage d’être des outils collaboratifs, qui faciliteront la gestion du projet de refonte par toutes les parties prenantes.
De nombreux outils peuvent vous aider dans la constitution de vos wireframes : Photoshop, Figma, Balsamiq Mockups, Adobe XD…

4) Définition du Design du site internet
Une fois l’arborescence définie, place à la personnalisation de votre site via le Design. Habillez votre site internet : création de la charte graphique, de l’identité visuelle de votre marque, du logo, etc. N’hésitez pas à prévoir différents modèles et à les faire tester !
Placez l’expérience utilisateur au centre de votre stratégie d’UX Design en anticipant et testant les interactions sur votre site. Privilégiez une police lisible et des Call-to-action impactants, tout en tenant compte de la version responsive.
5) Développement et intégration en environnement web de préproduction
Il est maintenant temps de préparer l’environnement adéquat pour votre site internet. Nous vous conseillons que ce dernier soit paramétrable et de choisir un CMS comme environnement de préproduction. Une fois le CMS choisi, vous pouvez mettre en place la structure retenue via les wireframes et intégrer le contenu désiré. L’environnement de préproduction permet aux développeurs de produire et tester le code du site en toute sécurité, avant de valider l’intégration finale de ce dernier. C’est également à cette étape que vous pourrez appliquer le travail de référencement fait en amont. Cette étape présente donc de multiples avantages :
- La collaboration des différentes parties prenantes du projet,
- Le test du code du site avant sa mise en production,
- L’anticipation d’éventuelles correction à appliquer et donc une meilleure sécurité,
- Le suivi de l’évolution du projet et sa planification,
- Un gain de temps pour les équipes de production.
6) Gestion des redirections

Elaborer un nouveau site ne veut pas dire qu’il faille abandonner l’ancien ! Capitalisez sur vos ressources existantes à travers le plan de redirection : celui-ci vous permettra de bénéficier du capital de référencement et de la popularité de votre ancien site, et assurera que les internautes ne tomberont pas sur des pages en erreur 404.
Le plan de redirection va aussi permettre une meilleure indexation par les robots des moteurs de recherche. Comment procéder pour faire votre plan de redirection ? Listez l’ensemble des URL existantes (via un crawl complet de votre site) et associez-leur des nouvelles URL en respectant une correspondance thématique.
7) Recettage et tests utilisateurs
Cette étape consiste en une série de tests destinés à anticiper d’éventuels bugs et insatisfactions de l’internaute. Le recettage a lieu à plusieurs niveaux : l’aspect graphique, fonctionnel, le back-office, les performances, la conformité RGPD, etc. Ces tests, établis en amont, peuvent être manuels ou automatisés, et doivent être envisagés sur tous les supports (PC, mobile, tablette…) et navigateurs (chrome, safari, bing, internet explorer…). Il s’agit ici de veiller à ce que le rendu corresponde au brief initial, qu’il soit optimisé pour les moteurs de recherche et pour l’utilisateur final (avec, par exemple, la simulation des interactions et du parcours utilisateur).
Sachez qu’une phase de recettage peut également souligner de nouveaux besoins et ajouts de fonctionnalités non envisagés dans le brief initial, il est donc important de prévoir une période suffisante pour cette étape décisive.

8) Déploiement et mise en production de votre nouveau site web
Dernière ligne droite de votre projet de refonte ! La mise en production consiste à passer votre nouveau site de son environnement de développement sur un serveur de production. C’est aussi à cette étape que vous allez présenter votre nouveau site à Google, afin que ses robots le crawlent et qu’il puisse être visible dans les moteurs de recherche.
N’hésitez pas à consulter Google Search Console, outil de Google qui vous permettra de suivre l’indexation de votre site et d’optimiser son référencement. Cette étape doit aussi être planifiée et accompagnée d’une stratégie de communication adaptée, notamment sur les réseaux sociaux.
9) Suivi, maintenance et hébergement
Votre nouveau site est en ligne, il doit maintenant être entretenu. Suivez de près l’indexation et les optimisations possibles pour son référencement et son fonctionnement. C’est en entretenant votre site correctement que vous prolongez sa durée de vie !
Pour aller plus loin : la nécessité de tracker son site web
Maintenant que votre site est en ligne et que vous avez communiqué sur sa sortie, il est particulièrement important d’en suivre l’activité ! Pour se faire, utilisez les outils de tracking à votre disposition : Google Search Console, GA4, Piano Internet… Analysez vos performances et votre audience pour mener à bien votre stratégie de développement digital. Construisez un Dashboard de suivi pour des reportings réguliers avec, par exemple, l’outil Looker Studio. Ainsi, ciblez les pages les plus consultées, le taux de conversion, l’article le plus lu, et tout autre indicateur vous permettant de construire votre stratégie webmarketing. Parfois, l’analyse de la donnée nécessite une expertise particulière, dans ce cas, rapprochez-vous de votre agence web !
Finalement, la refonte d’un site internet est un procédé dont les étapes doivent être définies et planifiées. Une vigilance toute particulière doit être portée aux outils et aux prestataires que vous utiliserez : il est plus rentable de miser sur la qualité et la fiabilité. Si vous êtes à la recherche d’experts pour vous accompagner dans votre transition digitale, n’hésitez pas à nous contacter pour convenir d’un premier échange et d’un éventuel devis. Pour découvrir nos réalisations de refonte, consultez nos projets (par exemple la refonte des systèmes d’information du Bureau Export.)




